Personal web components
Jorge Martinez
October 20, 2024
More than a year ago, I finalized the style of my personal website. It took me several iterations. I had to re-learn HTML, CSS, and read lots of Hugo docuemntation. However, the effort was worth it. Nowadays, it is very easy for me to maintain my website.
However, it contained some CSS bugs and the rendering in small screen media could be improved.
Therefore, I made the effort to fix these issues and truly consolidate the CSS style. This post serves as a gallery of the different components that this website ships with. Enjoy!
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Paragraphs and emphasis
Of course, writing content is a basic task when maintaining a website. This is a simple example on how a paragaph renders. In addition, emphasis elements such as bold, and italic are shown.
The emphasis, aka italics, with asterisks or underscores.
Strong emphasis, aka bold, with asterisks or underscores.
The combined emphasis with asterisks and underscores.
Strike through uses two tildes. Scratch this.
Inline literals using back-ticks like this.
Links
Links are another popular component. Tooltips are supported.
This link has a tooltip when you hover it
https://github.com/jorgepiloto
Footnotes
Footnotes are a good way to introduce annotations without affecting the inline content.1
Code snippets
/**
* Simple hello-world in the C programming language.
*/
#include <stdio.h>
#include <stdlib.h>
int main(int argc, char** argv) {
printf("Hello world\n");
return EXIT_SUCCESS;
}
Math
Remember to use the math: true option in the post metadata to enable math
rendering for the post. This prevents loading unnecessary CSS and JS if no
mathematical content is expected.
$$ F(x) = \frac{1}{2 \pi i} \int \frac{f(z)}{z - a} dz $$
Images
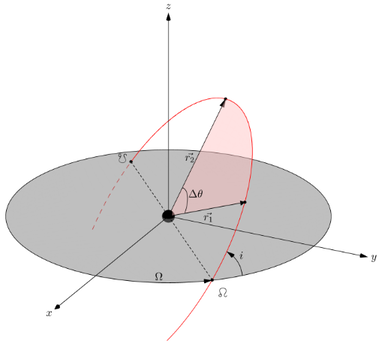
Images render as usual using the appropiate Markdown syntax:

Images can also contain a caption. A shortcode is available for this purpose:

Quotes
Quotes are great. You can use them to introduce a problem statement or highlight something.
I never said this.
Increase their complexity:
Abstract
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed pulvinar venenatis nulla eget rutrum. In eu risus quis mi aliquet placerat eu eget purus. Nulla viverra lacinia sapien, a accumsan magna ullamcorper vel. In tortor felis, efficitur vulputate est ac, auctor tristique dolor. Integer dolor lorem, condimentum nec lacus in, feugiat ullamcorper leo. Phasellus eu tortor nunc. Nunc eleifend fermentum massa, bibendum faucibus dolor viverra eu. Vivamus vitae enim dolor. Proin efficitur arcu id tellus consequat elementum.
Lists
Ordered list
- List item
- List item
- List item
Unordered list
- List item
- List item
- List item
Nested lists
- List item
- a. Subitem
- b. Subitem
- List item
- List item
Admonitions
INFORMATION
This admonition contains some information for you.
WARNING
Be advised if you decide to proceed in a certain way.
DANGER
You are in serious trouble now.
HINT
This is a hint to resolve previous situation.
TIP
And this is a final tip for avoiding future problems.
Cards
Spathiphyllum
Spathiphyllum

Do not forget that footnotes render at the bottom! ↩︎